// AudioContextの初期化
let audioContext = new (window.AudioContext || window.webkitAudioContext)();
// AnalyserNodeの作成
let analyser = audioContext.createAnalyser();
analyser.fftSize = 256;
// 周波数データを格納する配列
let dataArray = new Uint8Array(analyser.frequencyBinCount);
// マイクの音声を取得
navigator.mediaDevices.getUserMedia({ audio: true }).then(stream => {
let micSource = audioContext.createMediaStreamSource(stream);
micSource.connect(analyser);
}).catch(error => {
console.error('Error accessing the microphone:', error);
});
// 音声ファイルを取得して再生
let audioElement = new Audio('data.wav'); // あなたの音声ファイルのパス
let fileSource = audioContext.createMediaElementSource(audioElement);
fileSource.connect(analyser);
audioElement.play();
chromeブラウザで、SSLに対応したページが急にエラーエラーになって見れなくなった。
少しまでまで問題なく見れていたhttpsのページが下記のように見れなくなった。

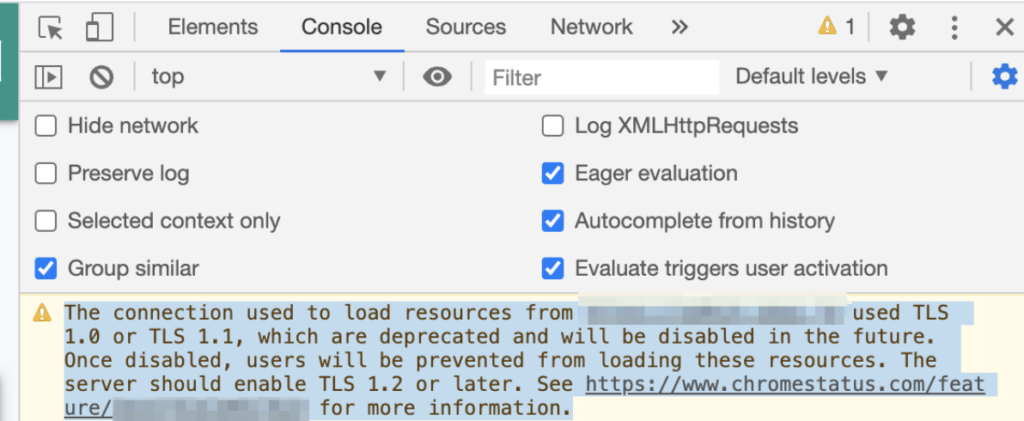
chromeの検証でエラーを見てみると。

The connection used to load resources from https://example.com used TLS 1.0 or TLS1.1, which are deprecated and will be disabled in the future. Once disabled, users will be prevented from loading these resources. The server sould enable TLS 1.2 or later. See https://www.chromestatus.com/feature/〜 for more information.Google翻訳してみると
https://example.comからリソースをロードするために使用された接続はTLS 1.0またはTLS1.1を使用しました。これらは非推奨であり、将来的には無効になる予定です。無効にすると、ユーザーはこれらのリソースを読み込めなくなります。サーバーはTLS 1.2以降を有効にする必要があります。詳しくは、https://www.chromestatus.com/feature/〜をご覧ください。TLS 1.2が有効になっていない…
nginxの設定を確認してみると見事に設定が抜けている。
設定例:/etc/nginx/conf.d/example.com.conf
〜
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
〜TLSv1とv1.1も消した方がいいがしますが、一応これで
nginxをreloadしてみると、
# systemctl reload nginx
解決!
javascript functionでブラウザの挙動の違い
function hoge(val = 0) の挙動
function hoge(val = 0){
alert(1);
}
これ、firefox(39.0.3)だと動いたけど、
chrome(44.0.2403.130 (64-bit))ではエラーになっちゃいます。。
firefoxなんでも動いちゃうのもあるけど、ありがち注意!
