Geminiを使い始めるにあたり、最初はどこから手をつけていいのか分からない状態でした。
「Google AI Studio」というプラットフォームを通じて、Geminiを使うことができました!
Google AI Studio
https://makersuite.google.com/app/prompts/new_freeform
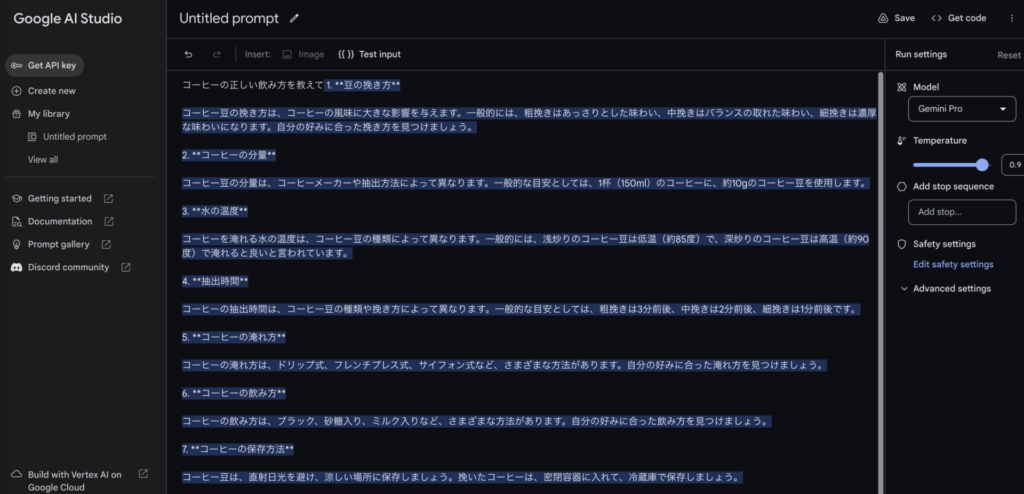
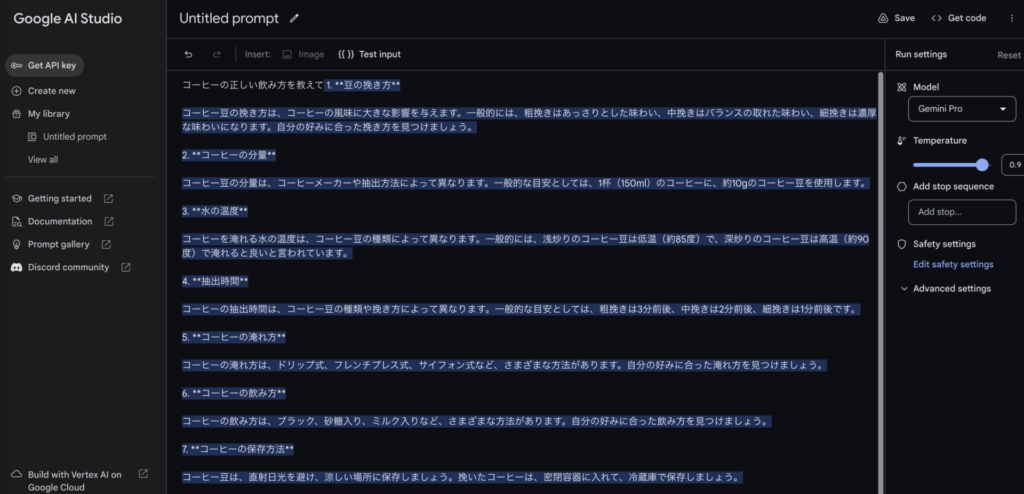
実際の画面

開発備忘録
Geminiを使い始めるにあたり、最初はどこから手をつけていいのか分からない状態でした。
「Google AI Studio」というプラットフォームを通じて、Geminiを使うことができました!
Google AI Studio
https://makersuite.google.com/app/prompts/new_freeform
実際の画面

nginxをrestartしたら「Failed to start The nginx HTTP and reverse proxy server.
」というエラーが。
nginxのconfファイルを見直したり、php-fpmの再起動や、selinuxの無効化等色々試したがエラーは消えず、
# systemctl status nginx.service
● nginx.service - The nginx HTTP and reverse proxy server
Loaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled)
Drop-In: /usr/lib/systemd/system/nginx.service.d
└─php-fpm.conf
Active: failed (Result: exit-code) since Fri 2023-11-17 23:34:13 JST; 18s ago
Process: 1319317 ExecReload=/bin/kill -s HUP $MAINPID (code=exited, status=0/SUCCESS)
Process: 1501969 ExecStart=/usr/sbin/nginx (code=exited, status=1/FAILURE)
Process: 1501968 ExecStartPre=/usr/sbin/nginx -t (code=exited, status=0/SUCCESS)
Process: 1501966 ExecStartPre=/usr/bin/rm -f /run/nginx.pid (code=exited, status=0/SUCCESS)
Main PID: 2275107 (code=exited, status=0/SUCCESS)
〜〜〜
11月 17 23:34:13 118-27-106-164 systemd[1]: nginx.service: Failed with result 'exit-code'.
11月 17 23:34:13 118-27-106-164 systemd[1]: Failed to start The nginx HTTP and reverse proxy server.
だけどなぜか、ブラウザからwebアクセスしたら問題なく動いている。
phpも問題ない。
なんか変だなと思い最終手段でrebootしたら、、、、改善しました。💦
$ node -v
$ sudo np cache clean -f
$ sudo npm install -g n
$ sudo n latest
$ node -v
conoha vpsを利用しており、クレジットカード有効期限が切れてサーバ停止してしまったときのメモ。
下記に改善するまでにためした方法を箇条書き

カード会社関係に問い合わせ?や、チャージから支払えるの?と、同じように路頭に迷った方に参考になれば幸いです。
いま話題のGPT-Engineerをmacで使う際に、すこし困ったのでメモ。
gpt-engineerのwindows版などの実行方法は良くみつかるのですが、macosで実行できるものが見つからず、github の pull RequestにあがっていたMakefileに更新した無事エラーが改善されました。
$ make install ✘ 1
Creating virtual environment...
/bin/bash: python: command not found
make: *** [create-venv] Error 127
↓ Makefile編集後
$make install
Creating virtual environment...
Upgrading pip...
Installing dependencies...
Installing pre-commit hooks...
pre-commit installed at .git/hooks/pre-commit
All done!
無事実行でき、自動でゲームや、アプリケーションが生成できました!
下記pull request様々です!https://github.com/AntonOsika/gpt-engineer/pull/252/files
しばらくしたら改善されると思いますが、同じようにmacOSですぐ使いたい方の参考になれば幸いです。
話題沸騰中の、質問したら何でも回答してくれるChatGPTなど
AIがより身近になってきていますが、、
もうSF化と同じ技術がいっぱい産まれており不気味の谷を通り越してる・・・のでは!
そんな最近のAI最新技術をピックアップ
いやいやいや、、、どうやって動かしてんの、、、、!!!
すごすぎて怖いわ。漫画のような
👊👊👊
👊👊👊
👊👊👊
を繰り出せそう
え!!!???この人に好きなこと喋らせるの!?
本物なのか、CGなのか・・・・!
他にも、
リサーチ用AIや、グラフ生成用AIなど。
AIの実用化が止まらない。。。
# dnf install -y epel-release# dnf install certbot python3-certbot-nginx対話式でメアド等必要な情報を入力
# certbot --nginxnginxのconfファイルに自動でsslの情報等が記入されるので、
nginxのconfファイルのチェック
# nginx -t
問題なければ sslの変更内容をnginxに反映
# systemctl reload nginxあとはブラウザで確認すればOK
echo "0 0,12 * * * root python3 -c 'import random; import time; time.sleep(random.random() * 3600)' && certbot renew -q" | sudo tee -a /etc/crontab > /dev/null参考サイト:
https://qiita.com/matsuyoro/items/65fb8de2e7197e2ed472
https://certbot.eff.org/lets-encrypt/centosrhel8-nginx
取り急ぎCentOS8、下記でsilver searcherをインストールできた。
$ sudo dnf install https://dl.bintray.com/subchen/yum-repo/the_silver_searcher-2.1.0-1.el8.x86_64.rpm
ググっても中々CentOS8では簡単にインストールする方法見つからなかったので、上記サイトがとても参考になった。
DockerImageTrustを、有効にしている場合に
自作のイメージは署名なしでは実行できない。 export DOCKER_CONTENT_TRUST=0 で解消。
.bashや.zshなどで指定していないか確認する。
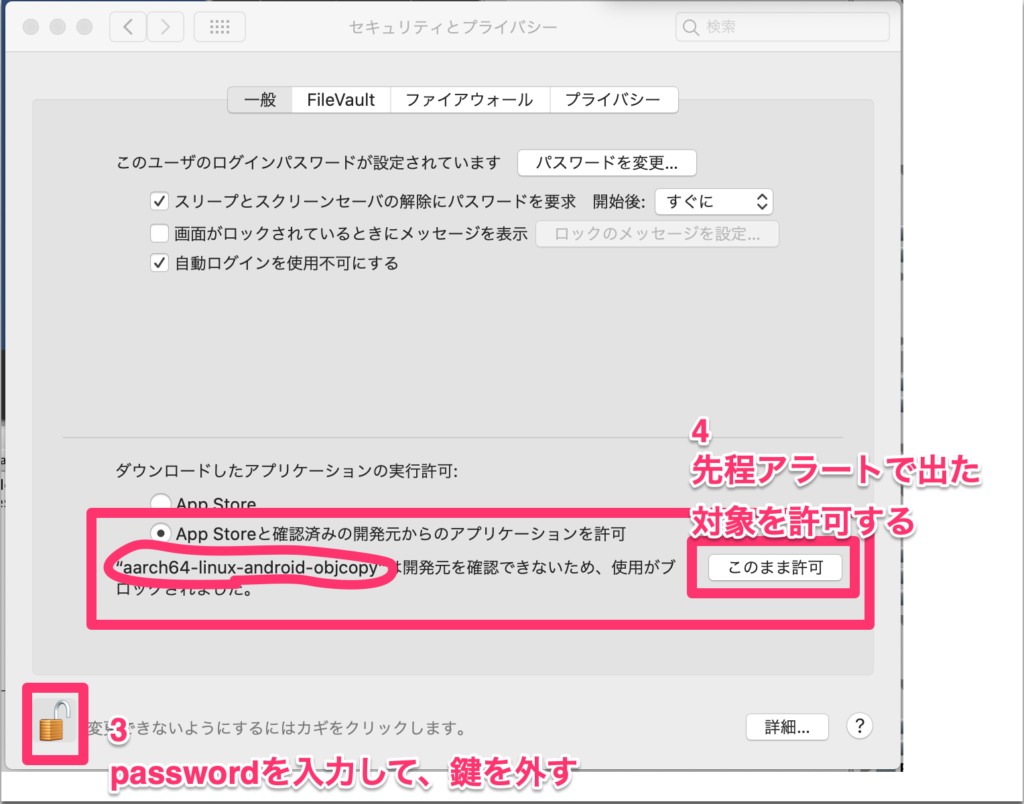
久々開くmacで、UnityでAndroidビルドしていると何度も下記エラーで、2時間ぐらいとられたので、メモ。
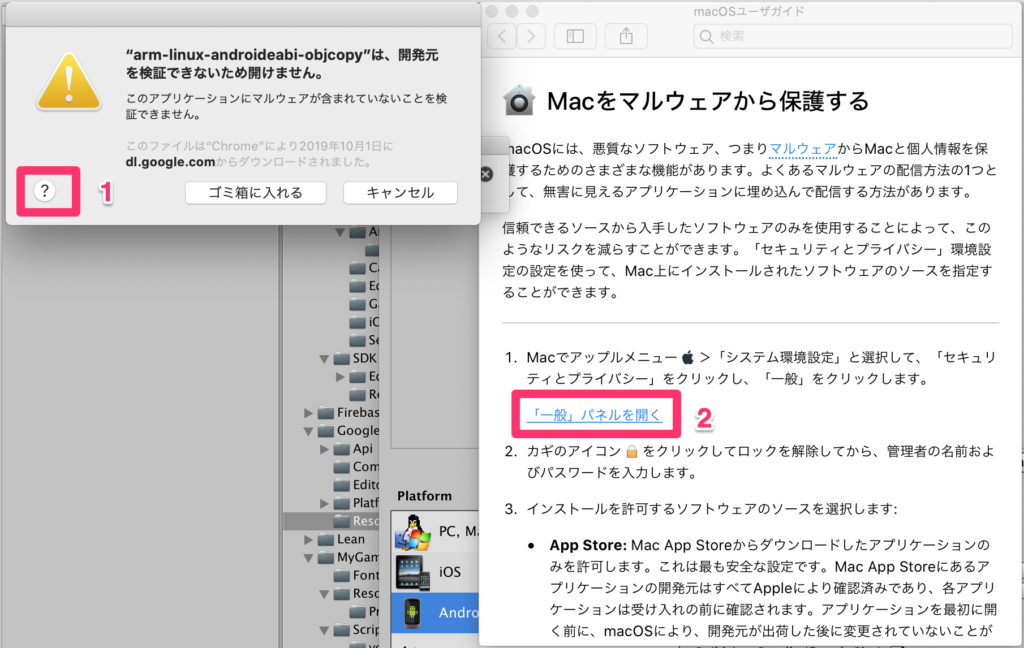
ビルドの途中で、何度も、「”arm-linux-androidabi-objcopy”」は、開発元が検証できないため開けませんと、ビルドがコケてエラーがでまくるので、注意。

2は、システム環境設定 > セキュリティとプライバシー を開いてもOK。

この時、4の対象アプリが表示されない場合は、一度、1のダイアログ上で、「キャンセル」をクリックして、3,4の画面を開くを「このまま許可」のボタンが表示されるようです。
すると次に、1のダイアログ画面がでた時は、「開く」のボタンが表示されているので、開くを押す。
これで、1つずつ新しいエラーを許可することで最後までビルドが走りました。
ただ、毎回ビルドが途中で失敗するので非常に面倒でした。
私の場合、この作業をAndroid-NDK周りのアプリが大量にひっかかるので10回程度繰り返しました。。。aabファイルだったので、一回一回のビルドが時間かかりたいへんだった。
キャンセルして、許可して、今度同じエラーがでたときに「開く」を繰り返す。面倒だけど、がんばった。