// AudioContextの初期化
let audioContext = new (window.AudioContext || window.webkitAudioContext)();
// AnalyserNodeの作成
let analyser = audioContext.createAnalyser();
analyser.fftSize = 256;
// 周波数データを格納する配列
let dataArray = new Uint8Array(analyser.frequencyBinCount);
// マイクの音声を取得
navigator.mediaDevices.getUserMedia({ audio: true }).then(stream => {
let micSource = audioContext.createMediaStreamSource(stream);
micSource.connect(analyser);
}).catch(error => {
console.error('Error accessing the microphone:', error);
});
// 音声ファイルを取得して再生
let audioElement = new Audio('data.wav'); // あなたの音声ファイルのパス
let fileSource = audioContext.createMediaElementSource(audioElement);
fileSource.connect(analyser);
audioElement.play();
無料SSLの「let’s encrypt」を導入してみた
無料SSLの「let’s encrypt」を導入してみた
昔はSSL化(https化)はお金がかかるし、処理速度も遅くなるし、
導入も面倒だしと思っていたのですが、
最近はそうでもなくSSLだけと無料、速い、楽になったようですので、
あと世の中的にもう全部SSLにしようという流れにまけてSSLにしたいと思います。
SEO効果も若干はあるようですので。。
あと、iphoneアプリのATS無効も効かなくなり来年あたりから完全にhttp通信が死んでしまいそうなので、
1. 無料SSL「let’s encrypt 」をインストール
gitからファイルを落とし
$ git clone https://github.com/letsencrypt/letsencrypt
$ cd letsencrypt/
下記コマンドで環境チェックを行うようです。成功するとhelpが表示されます
$ ./letsencrypt-auto --help
エラー内容が表示される場合は、1つ1つ改善する必要があります。
僕の場合はopensslのバージョンが古かったです。。 yum update opensslで完全されましたが。
2. SSL証明書周りをダウンロード
下記のように自分のSSL化したいドメインを指定して実行すると、
対話式の画面で、メールアドレスを求められます。
./letsencrypt-auto certonly -a standalone -d ドメイン
対話画面のメールアドレスを入力し、
さらに利用規約に同意すると、
完了画面が表示されます!
The program nginx (process ID 18766) is already listening on TCP
port 80. This will prevent us from binding to that port. Please stop
the nginx program temporarily and then try again.
ただ僕の場合は、下記のようなエラーでたので、
認証チェック時の80ポートに使っているnginxを、
面倒だったので停止してから、証明書DLのコマンドを打ち直しました。
すると、無事完了し、下記フォルダ内に一式証明書周りのファイルが生成されました。
/etc/letsencrypt/archive/ドメイン名/privkey1.pem ← 秘密キー
/etc/letsencrypt/archive/ドメイン名/cert1.pem
/etc/letsencrypt/archive/ドメイン名/chain1.pem
/etc/letsencrypt/archive/ドメイン名/fullchain1.pem ← サーバー証明書と中間証明書のガッチャンコ
これをnginxの設定に入れます。
3. nginxでSSLの設定
$vim /etc/nginx/conf.d/hoge.conf
下記のような内容をnginxに設定
listen 443 ssl;
ssl_certificate /etc/letsencrypt/archive/ドメイン/fullchain1.pem;
ssl_certificate_key /etc/letsencrypt/archive/ドメイン/privkey1.pem;
ssl_protocols SSLv3 TLSv1;
ssl_ciphers HIGH:!ADH:!MD5;
あとはnginxのチェック&反映
$ nginx -t
$ service nginx restart
最後にhttpsでドメインチェック!
その他すすめる上で気になるところTIPS
- 認証チェックする際のポートが開いていない、ポートが開いているか確認する
- letsencryptの有効期限が3ヶ月らしいので、cronなどで自動更新処理をしておくといいかも
- httpからhttpsにリダイレクトなどSEO効果など大事にするチューニング色々
ほぼこちら完結かつわかりやすい記事を参考にさせて頂きました!
ありがとうございます!
http://qiita.com/sak_2/items/ff835b669c0a7e110b09
リファラスパムに遭遇しちゃいました。。。
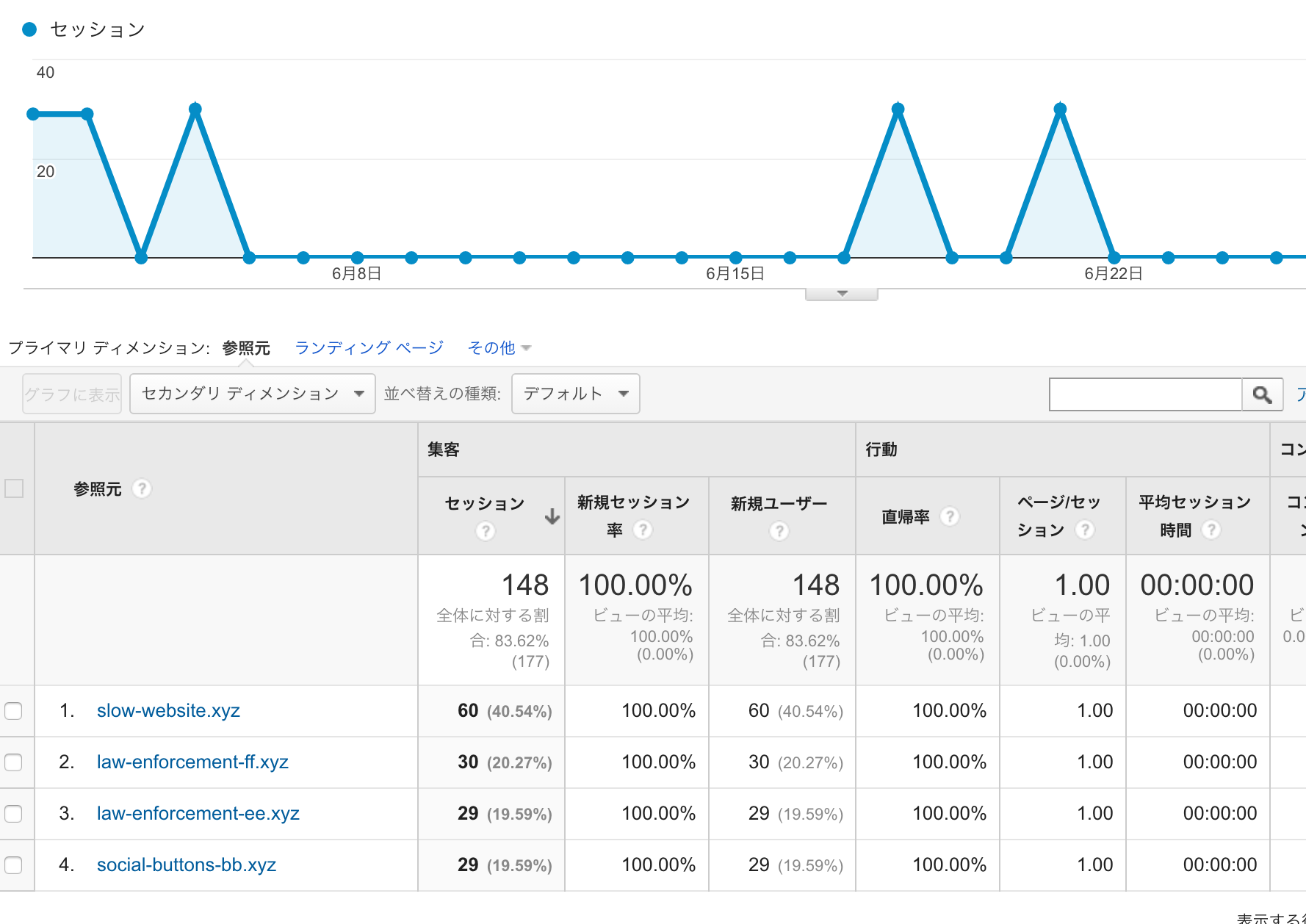
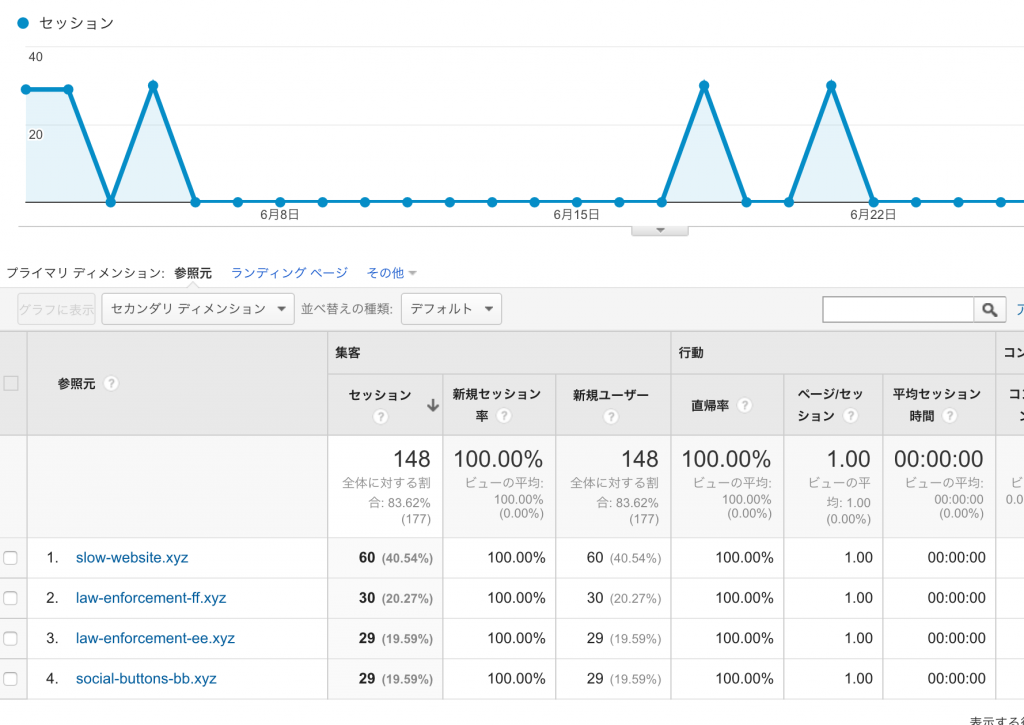
久々古いサイトのGoogleAnalyticsを除いてみたら、
5年ぐらい、いやもっと前かな?相当昔に作ったサイトに急にアクセスが増え始めたなんだろうと思ったら、
リファラ(検索でない、参照元)つきでアクセスが増えている。
1日1アクセスもないようなサイトなのに、、!?
参照元のURLはこういうやつ、「slow-website.xyz」。※アクセスしないように。
どっかで目にしたようなリファラスパムってやつかなとおもってアクセスはせず、
そのリファラでググッてみました。
危なくないように、URLはそのままコピペではなく、
“http://〜〜〜” と「”」でくくってください。アクセスしちゃうので。
そうすると同じようなドメインからのアクセスでリファラスパムに遭遇したって記事がちらほら。
http://tk-analytics.hatenablog.com/entry/2016/06/21/221300
参考にさせていただきました。m(_ _)m
対処方法
http://www.yatani-pr.com/marketingblogs/1402/
php7にしたらphp7からRedisが呼び出せなくなった時のメモ
よくある下記からphpからredisを使えるようにする処理のところで、
$redis = new Redis();
こういうphpエラーがでる。
PHP message: PHP Fatal error: Uncaught Error: Class 'Redis' not found in /usr/share/nginx〜
今回の環境構成は、
で
yumで、全てインストールできるようにこだわっていたのですが、
なぜかphp7からredisがよびだせず、ちなみに、コンソールで、
redis-cliなどでredisを動かすことはできている。。
php5系の時は普通に動いていたのですが、
php-redis等のモジュールを系を入れ替えしてためしてみると、
yum install --enablerepo=epel,remi-php70 php70-php-pecl-redis
ではだめでしたが、
yum install --enablerepo=epel,remi-php70 php-pecl-redis
で、無事php7からredisを呼び出せるようになった。。
依存関係ハマりやすい。
javascript functionでブラウザの挙動の違い
function hoge(val = 0) の挙動
function hoge(val = 0){
alert(1);
}
これ、firefox(39.0.3)だと動いたけど、
chrome(44.0.2403.130 (64-bit))ではエラーになっちゃいます。。
firefoxなんでも動いちゃうのもあるけど、ありがち注意!