function の引数にColor型を指定したい場合にどうやっていいかわからなかったけど、、これを使えばいいのね!
void func(Color color = new Vector4()){
}
https://docs.unity3d.com/jp/540/ScriptReference/Color-operator_Color.html
Color は Vector4 から暗黙的に変換することができます。
そうだっだんですね。。w
開発備忘録
void func(Color color = new Vector4()){
}
https://docs.unity3d.com/jp/540/ScriptReference/Color-operator_Color.html
Color は Vector4 から暗黙的に変換することができます。
そうだっだんですね。。w
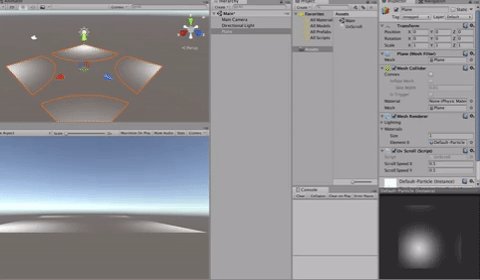
ただのPlaneの3Dに貼り付けてある画像をスクロールするだけで前に進んでいるように見せたり。
もしくは縦にスクロールさせて滝をつくったり応用できます。

よく使うが忘れてしまうのでメモ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UvScroll : MonoBehaviour {
// UVスクロール
public float scrollSpeedX = 0.5f;
public float scrollSpeedY = 0.5f;
void Update()
{
var offsetX = Time.time * scrollSpeedX;
var offsetY = Time.time * scrollSpeedY;
GetComponent<Renderer> ().material.mainTextureOffset = new Vector2(offsetX, offsetY);
}
}
NGUIの便利なUIButtonですが、
スクリプトでOnClickのイベントを登録した事がなかったですが、
色々しらべたところやり方が分かったのでメモします!
下記がそのソース。
GameManager.cs
// イベントを登録したいボタンのオブジェクト
GameObject btnObj;
// NGUIのUI Button
UIButton btn = btnObj.GetComponent<UIButton>();
// イベントデリゲートを用意
EventDelegate btnEvent = new EventDelegate();
// このクラスのOnClickというメソッド
btnEvent.Set(this,"OnClick");
// 同じイベントが複数入ってしまうことを避けるため一旦イベントをクリア
btn.onClick.Clear();
// イベントを追加
btn.onClick.Add(btnEvent);
// NGUIのオブジェクトに子として追加
NGUITools.AddChild (nguiParentObj, btnObj);
以上です!
また、
btn.onClick.Clear();
は、Unityエディタ上で何回も実行などしていると、
イベントがどんどん増えてしまうので、念のためリセットします。
ここらへんは環境にあわせて適宜調整してください。
ググったんですが、日本語の情報がなかったので、
備忘録のためメモ。
ArgumentException: Input Axis Mouse ScrollWheel is not setup.
To change the input settings use: Edit -> Project Settings -> Input
UICamera.<GetAxis>m__24 (System.String axis) (at Assets/NGUI/Scripts/UI/UICamera.cs:172)
UICamera.ProcessEvents () (at Assets/NGUI/Scripts/UI/UICamera.cs:1960)
UICamera.Update () (at Assets/NGUI/Scripts/UI/UICamera.cs:1907)
というエラーがNGUIのUICameraででたら、
下記Scrollの項目を空にすると消えます!
参考サイト:(http://www.tasharen.com/forum/index.php?topic=8064.0)[http://www.tasharen.com/forum/index.php?topic=8064.0]
ArgumentException: Input Axis Vertical is not setup.
To change the input settings use: Edit -> Project Settings -> Input
UICamera.<GetAxis>m__24 (System.String axis) (at Assets/NGUI/Scripts/UI/UICamera.cs:172)
UICamera.GetDirection (System.String axis) (at Assets/NGUI/Scripts/UI/UICamera.cs:1733)
UICamera.ProcessOthers () (at Assets/NGUI/Scripts/UI/UICamera.cs:2352)
UICamera.ProcessEvents () (at Assets/NGUI/Scripts/UI/UICamera.cs:1955)
UICamera.Update () (at Assets/NGUI/Scripts/UI/UICamera.cs:1907)
の場合も、同様に、
Verticalの項目を空にすると、消えました!
atoiで”100″等のstring型文字列を、intに変換できる。
string hogeStr = "100";
int hogeInt = atoi(hogeStr.c_str());
環境
cocos2d-x 3.14(c++)
環境 cocos2d-x 3.14(c++)
int hogeInt = 123;
string hogeStr = StringUtils::toString(hogeInt);
string hogeStr = std::to_string(123);
今回はアニメーション終了後に、同じクラス内の関数を呼び出す例です。
argA,argBは、指定の関数に引数を引き継ぐためのものです。
下記はcocos2d-x バージョン3系の書き方です。
// 移動アニメーション
auto moveAction = MoveTo::create(1.2f,Vec2(sprite->getPositionX() + toPosX,sprite->getPositionY() + toPosY));
// ラムダ式でコールバックを設定する
auto callback = CallFuncN::create([this,argA,argB](Ref *sender){
// 同じクラス内のhogeMethodをアニメーション終了後に呼ぶ
this->hogeMethod(argA,argB);
});
auto seq = Sequence::create(moveAction,callback, nullptr);
sprite->runAction(seq);
// 〜 省略 〜
void hogeMethod(int argA,int argB){
// アニメーション完了後の処理
}
node->getContentSize().width // 0
OpenGLだからか、左下が基準。
下記で代用
int newInt = StringUtils::toString(hogeInt);
Vec2 vec2Hoge = hogeMethod(touchLocation);
log("vec2HogeFloat x:%f y:%f",vec2Hoge.x,vec2Hoge.y);
log("vec2HogeInt x:%i y:%i",vec2Hoge.x,vec2Hoge.y);
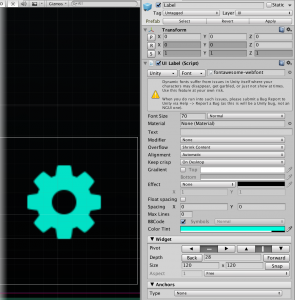
NGUIの「UI Label」に入れようとおもったけど、どうやっていれていいかわからなかったのでメモ
※ライセンスにはご注意を!
※拡張子がttfのものを使おう!


この画面でコピーw

text内は何の文字も見えない状態ですが、ペーストされていれば、アイコン画像が表示されているはず!
"Trying to Invoke method: HogeManager.DelyMethod couldn't be called."
Invoke("DelayMethod", 1.0f);
文字列で指定しているから、シンタックスのチェックから漏れやすいのでお気をつけください