NGUIで、とりあえず英語と日本語を管理する方法
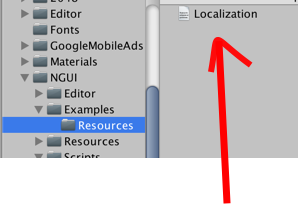
STEP.1 asset storeからインポートしたNGUIのLocalization.txtをリネームして、移動
これを、
Assets/NGUI/Examples/Resources/Localization.txt → Localization.csv
リネームして、
Assets/Resources/Localization.csv に移動。
※Resourcesフォルダが無い場合は、作ってね。
これをしないと、NGUIアセットをアップデートする度、ローカライズ文言がリセットされてしまいます (´;ω;`)
STEP.2 ローカライズの文言を作る
Assets/Resources/Localization.csv
をテキストエディタ等で開いて、英語,日本語のように記載していきます。
Localization.csvの中身
KEY,English,Japanese
Flag,Flag-US,Flag-JA
Language,English,Japanese
NGUI_STAGE_1_NAME,Hamburger,ハンバーガー
NGUI_STAGE_2_NAME,Sandwich,サンドイッチ
※カンマ区切りで、KEY,英語,日本語と記載しています。
STEP.3 Unityを再起動する。
これしないと、なぜか反映されなかったです。
※ビルドしても反映される事もあったり。
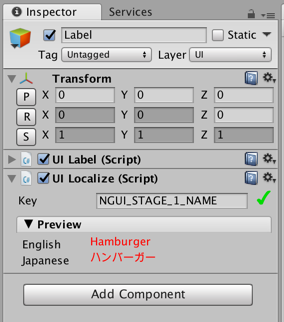
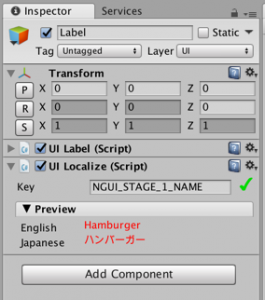
STEP.4 UI LabelにLocalizeをアタッチ
※先ほどLocalization.csvにKEYとして記載した、「NGUI_STAGE_1_NAME」を入力すると、英語、日本語が表示されます。