先日からGoogle Playのdeveloper consoleにて、ベータ版、アルファ版のメニューが追加されており、気になったので触ってみましたw
この機能で、指定のグループやGoogle+のコミュニティのメンバーのみに、alpha版やbeta版のアプリをインストールしていただくことができる!w
手順は簡単!
まず、アプリを選択し、apkのアップロード画面で、ベータ版、もしくはアルファ版を選択!
(キャプチャではアルファ版を試しました。)

まずアルファ版にしたいapkファイルをアップロード。その後、タグの少ししたにある「テスターのリストを管理」をクリック。
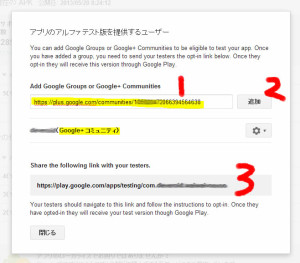
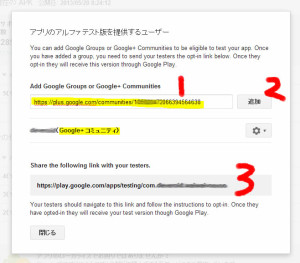
すると下記画面が表示されます。
テスターのグーグルグループ、またはGoogle+のコミュニティURLを求められるので、それを追加。

すると、
テストに許可していただく用urlが表示されるのでこれをテスト対象のアカウントでアクセスすると。。。!

テスターになるという画面がでるので、「テスターになる」をクリックすると、
アルファ版のダウンロードが可能になります!!
知合いなどにテスターとしてチェックしていただく場合に、だいぶ便利なるかと思います!
少し間あけるとどんどんgoogle playが進化している今後も動向に注意w
追記:
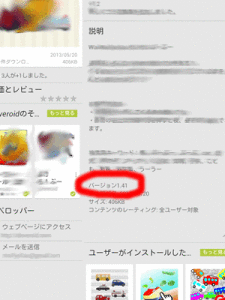
ダウンロード時にアルファ版かどうか確認する方法について、
僕は、アルファ版用バージョンにしてアルファ版か製品版か判別してます。
 確認方法
確認方法
※テスターになるWEB画面とGoogle PlayアプリのGoogleアカウントが同じゃないと、
テスター用のアプリはダウンロードできないみたいです。