Unityでボタン等のアイコン画像をフォントでまかないたいなと思って、
NGUIの「UI Label」に入れようとおもったけど、どうやっていれていいかわからなかったのでメモ
1. アイコンフォントで有名らしい「http://fontawesome.io/」を、Unityで入れてみたいと思い入れてみた
※ライセンスにはご注意を!
2. まずダウンロードし、UnityのAssets/Fonts/**.ttfにドラッグ。
※拡張子がttfのものを使おう!
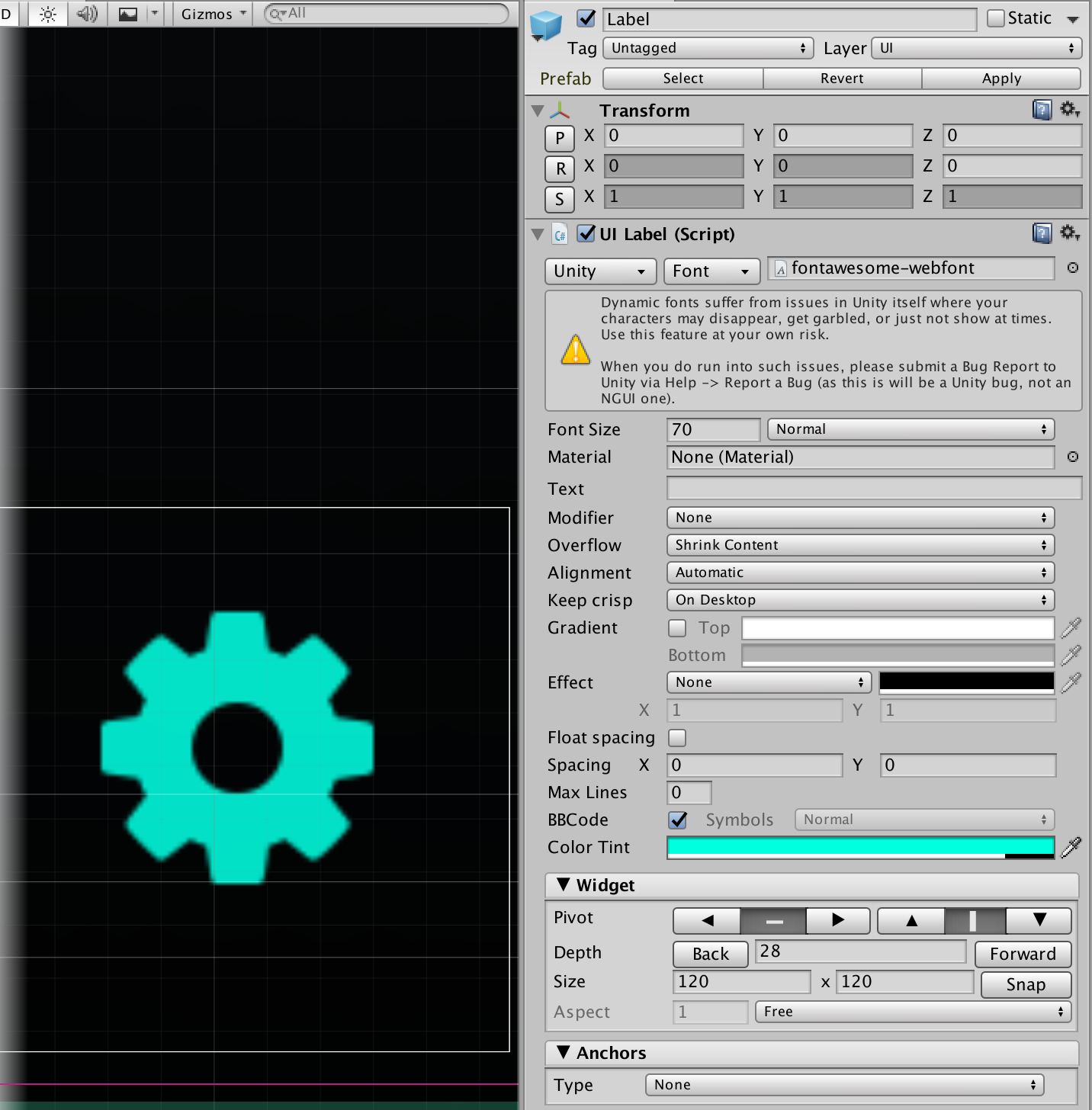
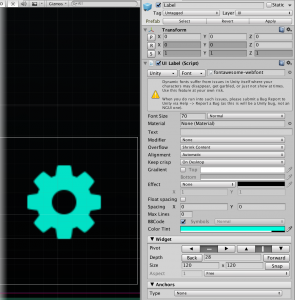
3. でこのあとどうしてよいのかわからくなった、textにいれたらいいんだろう。
サイト内に各アイコンに紐づく、unicodeというもので指定ができる。。

が、実際にはそれをUI Labelのテキスト内にいれてもアイコン画像は表示されません。
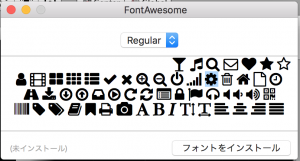
そう、通常unicodeはそのままでは入力できないんです。ただ、実はクリップボードコピーはできちゃいます。

この画面でコピーw
4. ダウンロードしたフォントデータを開き、使うアイコンテキストをコピーし、UI Label内にペーストする。

text内は何の文字も見えない状態ですが、ペーストされていれば、アイコン画像が表示されているはず!