Unity3Dで、3Dオブジェクトのテクスチャ(画像)だけスクロールする
-
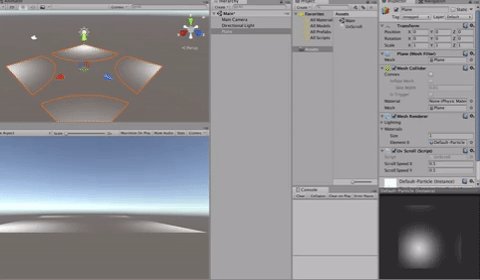
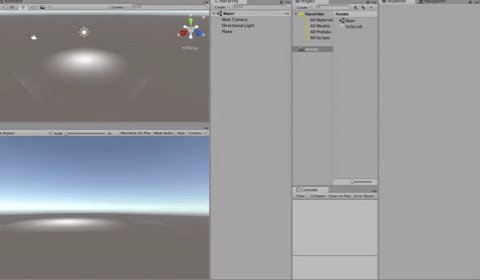
ただのPlaneの3Dに貼り付けてある画像をスクロールするだけで前に進んでいるように見せたり。
-
もしくは縦にスクロールさせて滝をつくったり応用できます。

よく使うが忘れてしまうのでメモ
UvScroll.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UvScroll : MonoBehaviour {
// UVスクロール
public float scrollSpeedX = 0.5f;
public float scrollSpeedY = 0.5f;
void Update()
{
var offsetX = Time.time * scrollSpeedX;
var offsetY = Time.time * scrollSpeedY;
GetComponent<Renderer> ().material.mainTextureOffset = new Vector2(offsetX, offsetY);
}
}
確認した環境
- Unity2017
- MacOSX El Capitan