新しくConoha VPSにwordpressを移行した時のメモ
なぜ、ConohaVPSを選んだか_φ(・_・
- SSDでメモリ1G 980円は安い!
- wordpressで最速なkusanagiを簡単に導入できる。
- 面倒なSSLの設定がワンクリックでできる ← まじやばいす
- 単純にいままで使っていたサーバーが激重になってきて、こんなにスペックいいのに新しいVPSと値段一緒😂
ざっくり移行時の流れ

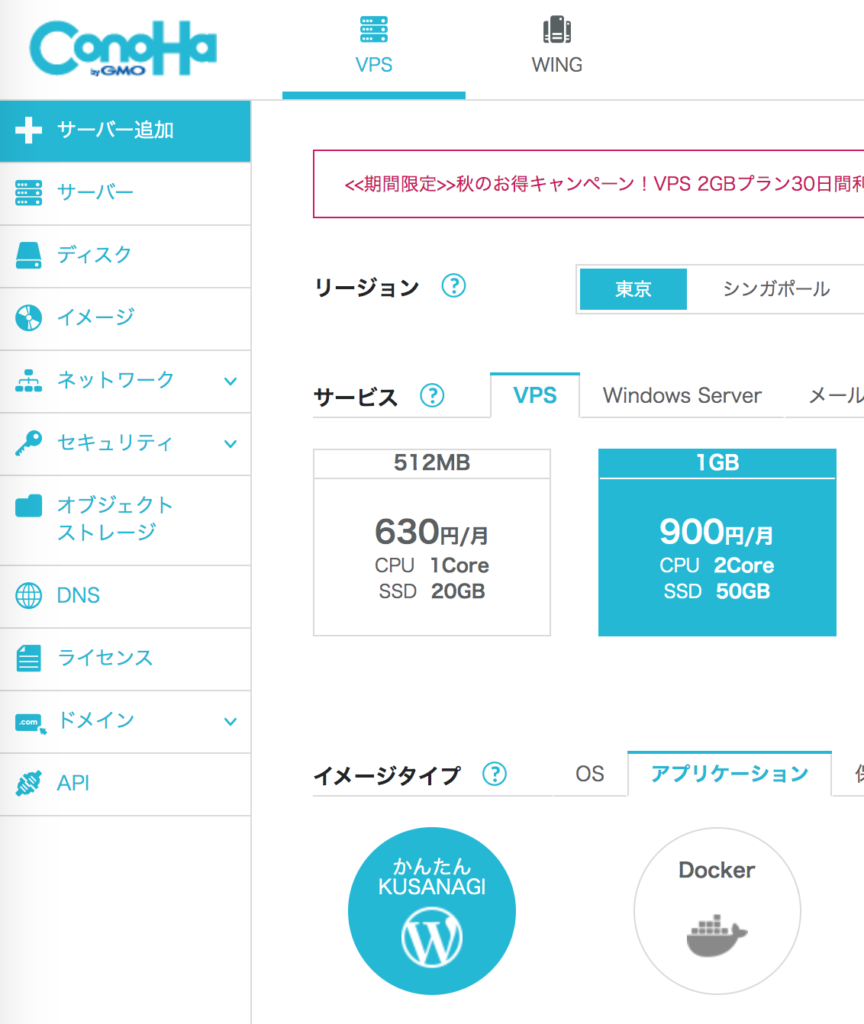
↑のConoha管理画面で > サーバー追加 > アプリケーションを選んで、
「かんたんKUSANAGI」を選択。

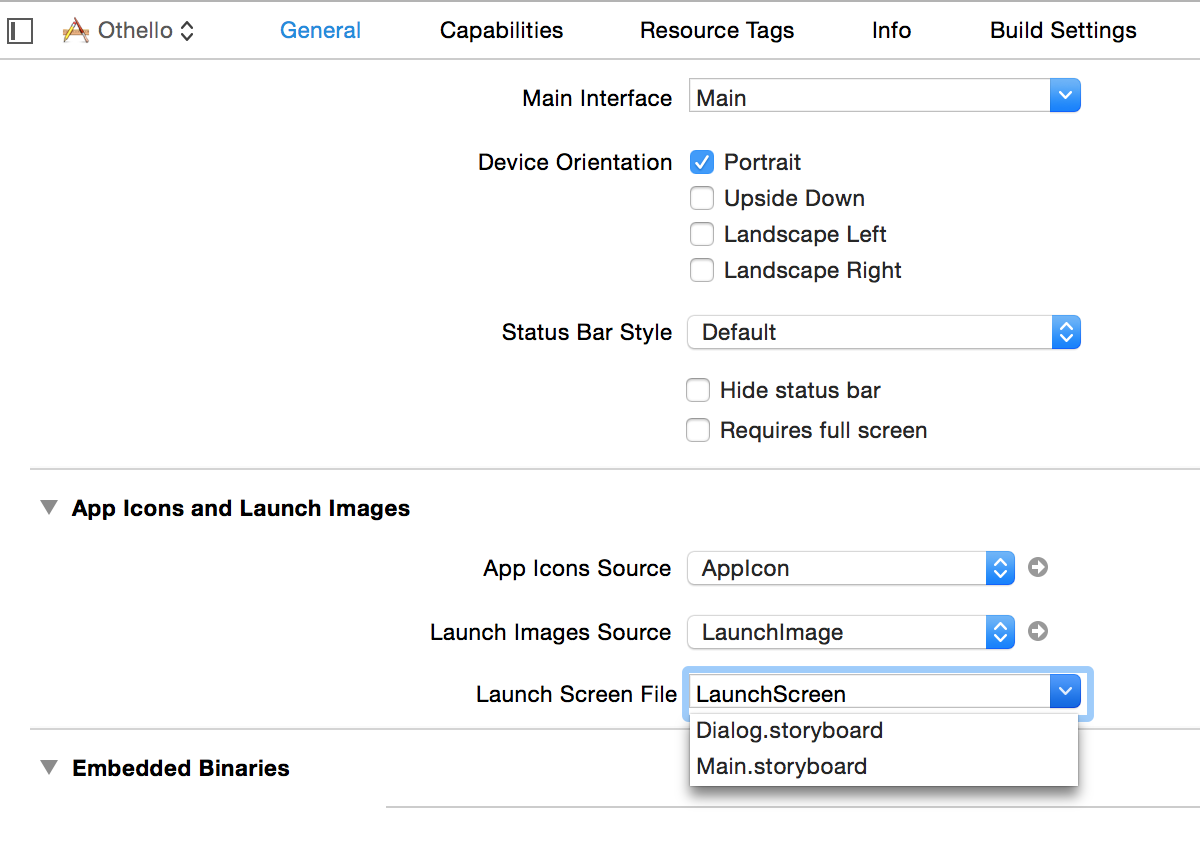
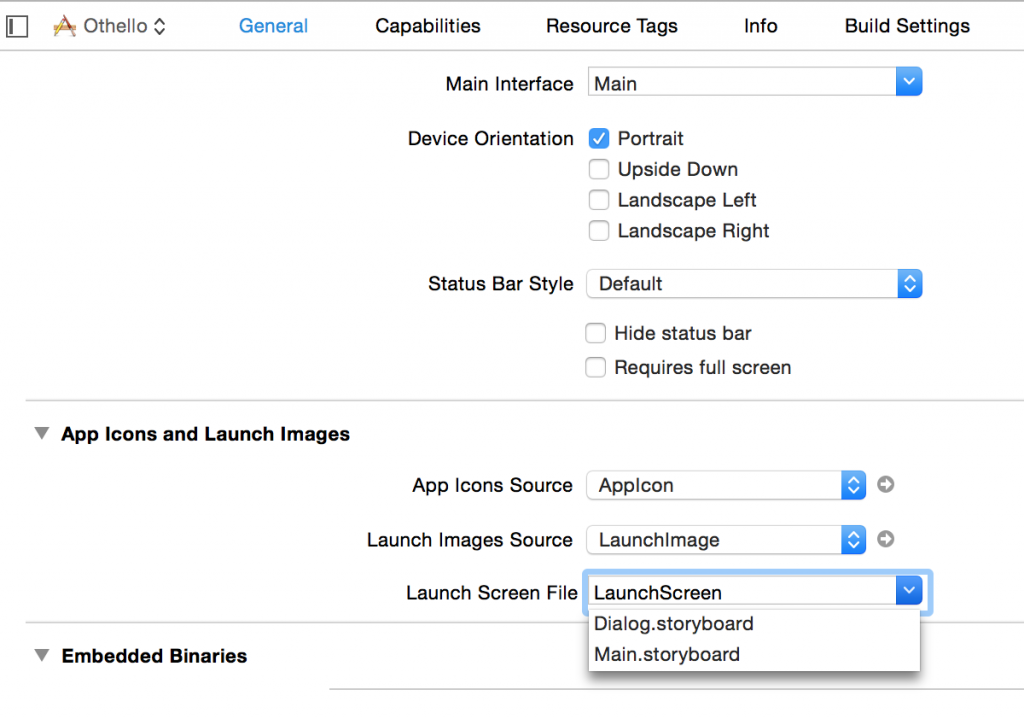
↑契約したサーバーにKUSANAGI管理という画面ボタンがあるので、それを起動すると、

このようなサイト管理画面がでる。
本題のwwwサブドメのSSL化について
ようは下記のようにしたい

が、下記のようなエラーでならない。
ケース1 エラー「DNSやIPの設定を確認してください」
DNS設定が浸透してしきっていない。

サーバーを変更したてで、DNSの浸透しきっていない場合に表示されます。
移行先サーバーからnslookup www.hogehogehogehogehoge.com で移行先サーバーのIPに変更されているか確認し、まだ浸透しておらず、
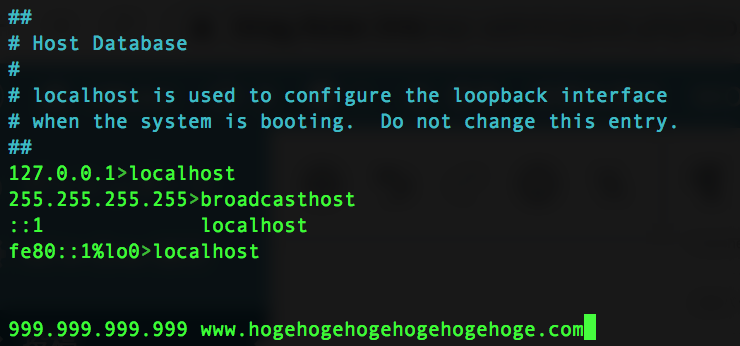
急いでいる場合は、/etc/hosts

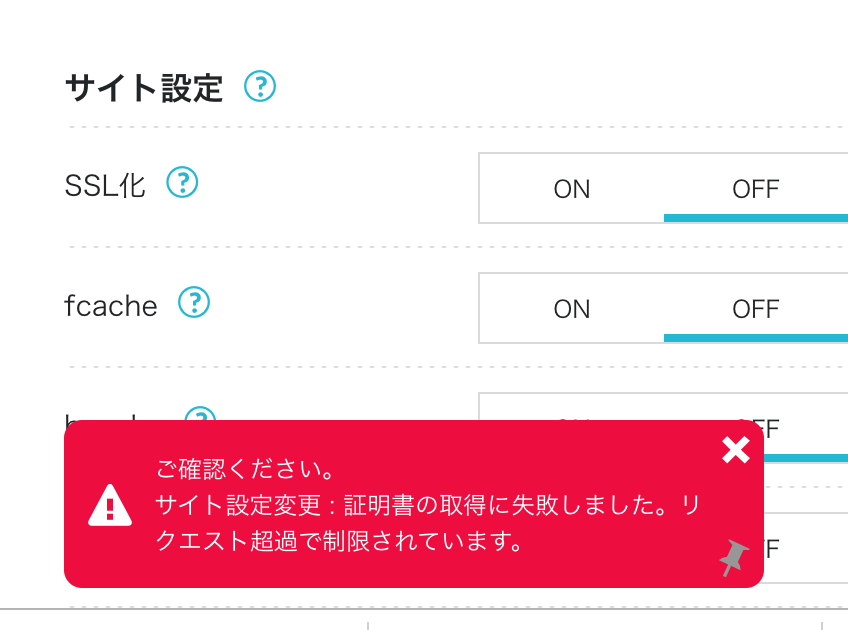
ケース2 エラー「サイトの設定変更:証明書の取得に失敗しました。リクエスト超過で制限されています。」
SSL化 ONを短時間でクリックしすぎ。

裏側で、** Let’s Encrypt ** という無料でSSLが利用できるサービスを利用しており、その取得処理を何度もリクエストしてしまっている事が原因のようです。

しばらく時間をおいてから試すとエラーはなくなります。
ケース3 エラー「DNSやIPの設定を確認してください」
www.○○.comのように、wwwサブドメイン指定でSSL化すると、○○.comを参照してSSLを取得しようとしてしまう。
僕はこれにハマりました。
古い方サーバーの方のSSLを失効させて、再度取得を試したりしましたが関係なく、色々ググってみました。
試行錯誤時に参考にさせて頂いたサイト
https://miyatore.com/archives/3136
結局ターミナルコマンドでチェックしてみたところ、
# kusanagi ssl --email メアド プロファイル名※プロファイル名は、下記で確認できます。
# vim /etc/kusanagi.d/profile.confそれで、結局移行先サーバー内のコマンドでチェック。
# kusanagi ssl --email aaaaaaaaaaa@gmail.com f69XXXXXXXXXXXX# kusanagi ssl --email aaaaaaaaaaa@gmail.com f69XXXXXXXXXXXX
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator webroot, Installer None
Obtaining a new certificate
Performing the following challenges:
http-01 challenge for doya.link
Using the webroot path /home/kusanagi/f69XXXXXXXXXXXX/DocumentRoot for all unmatched domains.
Waiting for verification...
Challenge failed for domain doya.link
http-01 challenge for doya.link
Cleaning up challenges
Some challenges have failed.
IMPORTANT NOTES:
- The following errors were reported by the server:
Domain: XXXX.com ← これ!!!!!!
Type: unauthorized
Detail: Invalid response from
http://XXXX.com/.well-known/acme-challenge/JesgB_EoCALuMGBbQVZ-XXXXXXXXX
[157.7.237.223]: "<html>\r\n<head><title>404 Not
Found</title></head>\r\n<body bgcolor=\"white\">\r\n<center><h1>404
Not Found</h1></center>\r\n<hr><center>"
To fix these errors, please make sure that your domain name was
entered correctly and the DNS A/AAAA record(s) for that domain
contain(s) the right IP address.
Cannot get Let\'s Encrypt SSL Certificate files.
失敗しました。Domain: XXXX.com ← これ!!!!!!
www.XXXX.comをSSL化したいのに、XXXX.comを見てる。。
kusanagiサーバーの挙動を見ているとwww.XXXX.comでアクセスすると、
自動でXXXX.comにリダイレクトしているようです。。😂
なので、www.XXXX.comとXXXX.comをセットで考える必要があるようですw
なので、僕は、wwwありとなし両方を移行すると解決しましたw